في عالم اليوم الرقمي، يُعد تحسين محركات البحث (SEO) عاملًا أساسيًا لنجاح أي موقع إلكتروني أو نشاط تجاري على الإنترنت. مع تزايد المنافسة، أصبح الظهور في الصفحات الأولى من نتائج البحث ضرورة لضمان الوصول إلى الجمهور المستهدف وتحقيق الأهداف المرجوة. ومع ذلك، تحسين ترتيب موقعك ليس مجرد كتابة محتوى جذاب، بل يعتمد على مجموعة من العوامل التقنية والإبداعية التي تتطلب مراقبة مستمرة وتدقيقًا شاملاً.
هل تعلم أن عملية تدقيق تحسين محركات البحث يمكن أن تكشف عن مشكلات خفية تعوق أداء موقعك؟ سواء كانت أخطاء تقنية، محتوى غير متوافق مع معايير السيو، أو فرص مفقودة لتحسين استراتيجيات الكلمات المفتاحية، فإن إجراء تدقيق منتظم يساعدك على إصلاح هذه القضايا وزيادة ظهورك الرقمي.
في هذا الدليل العملي، سنأخذك في رحلة من 15 خطوة متكاملة لتدقيق وتحسين موقعك لمحركات البحث. ستتعلم كيفية تحليل الأداء الحالي، اكتشاف المشكلات التقنية، تحسين المحتوى، واستغلال الأدوات المتاحة لتحسين نتائجك. سواء كنت مبتدئًا أو محترفًا في التسويق الرقمي، ستجد في هذه الخطوات خطة واضحة وقابلة للتنفيذ لتحسين ترتيب موقعك وتعزيز وصولك إلى جمهورك المستهدف.
اجعل هذا المقال هو دليلك الأساسي لفهم واستيعاب كيفية تحسين محركات البحث وتحقيق تقدم ملحوظ في استراتيجيتك الرقمية. الآن، حان الوقت للغوص في التفاصيل واكتشاف الخطوات التي يمكن أن تحدث فرقًا كبيرًا في نتائج موقعك.
لا تحتاج إلى الاقتناع بأهمية إحصائيات تحسين محركات البحث. أنت تعرف ذلك بالفعل. لكن في بعض الأحيان لا يزال هذا يثير قشعريرة، أليس كذلك؟
اليوم ، أدعوك إلى كسر مراجعة مُحسّنات محرّكات البحث الشاقة حتى تصبح عملية لا تحتاج إلى تفكير.
فيما يلي قائمة بجميع الأشياء التي يجب أن تبحث عنها في إدارة موقع ويب. إتبعها ولن تختار محركات البحث غير موقعك.
1. المجال Domain
- الجوانب المتأثرة: الفهرسة، تجربة المستخدم، اسم العلامة التجارية، الأمان، التصنيفات -.
لنبدأ بتدقيق اسم النطاق لأنه يصف تواجدك عبر الإنترنت بالكامل. تحتاج إلى التأكد من أن عنوان الويب الخاص بك يتذكره جمهورك بسهولة لتسهيل العثور عليه لاحقًا.
تاريخ المجال Domain history
عند اختيار اسم المجال، قد تحتاج إلى شراء اسم مجال موجود. تأكد من تتبع تاريخ اسم المجال الخاص بك قبل إجراء عملية شراء. قد تكون النتيجة أن المجال متورط في نشاط البريد العشوائي، أو تمت معاقبته من قبل، أو أن سمعته سيئة بين المستخدمين. قد يؤثر هذا على ترتيب موقعك في المستقبل.
لعرض الشكل والمحتوى السابقين لهذا الموقع، استخدم Internet Archive: Wayback Machine يمكنك استخدامه للتحقق مما إذا كان موقع الويب مليئًا بالبريد العشوائي أو، على العكس من ذلك، بمحتوى عالي الجودة. ربما تم إعادة توجيههم إلى الأماكن الخطأ.
بالإضافة إلى ذلك، يمكنك استخدام وظيفة WhoIs للتحقق من المالك (الملاك) السابق للمجال.
إصدارات متعددة من موقعك Multiple versions of your site
تتطلب هذه الخطوة WebSite Auditor. يمكنك تنزيل الآن مدقق موقع الويب مجانًا من هنا
في حالة توفر إصدارات متعددة من موقع الويب الخاص بك في نفس الوقت، تأكد من حصول المستخدمين على نسخة واحدة فقط. على سبيل المثال، قد تكون هناك إصدارات متعددة من موقع الويب الخاص بك.
أولاً، يمكن أن تكون www - إصدارات بخلاف www:
https://yourdomain.com
https: // www.yourdomain.com
ثانيًا، يمكن أن يكون تعريف HTTP - HTTPS:
http://yourdomain.com و http: // yourdomain.com
http://www.yourdomain.com و http: //www.yourdomain.com.
كل من هذه الإصدارات هو موقع منفصل. لذلك، يجب عمل نسخة رئيسية واحدة فقط منها. خلاف ذلك، ستقوم محركات البحث بفهرسة مواقع متعددة، مما يؤدي بدوره إلى محتوى مكرر. في النهاية يمكن أن يؤثر هذا على تصنيفات موقع الويب الخاص بك.
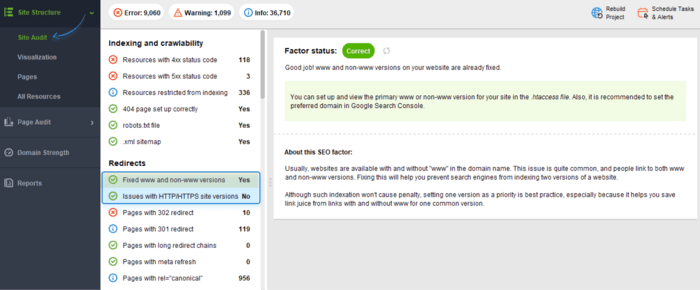
لمعرفة ما إذا كانت هذه هي الحالة على موقعك، تحقق من تقرير إعادة التوجيه الخاص بمراجع WebSite Auditor. لذلك، انتقل إلى Site Structure> Side Audit> Redirects وتحقق من العنصرين الأولين:

إذا كانت هناك مشكلات، فسيتم تمييز هذين العنصرين برمز خطأ أحمر.
ملاحظة: يمكن تعطيل التعليقات متعددة الإصدارات بالطريقة التالية:
- عن طريق إضافة جميع الإصدارات إلى الخصائص في Google Search Console (GSC) ثم تحديد المجال المفضل لديك.
- بالنسبة إلى إصدارات www - non-www : عبر ملف .htaccess وتعيين النطاق المفضل في Google Search Console
- بالنسبة إلى HTTP - HTTPS : من خلال إعادة توجيه أو أساسي.
إمكانية الكتابة المطبعية Typosquatting possibility
إذا كان لديك اسم تم تحديده بالفعل في موقع معين (إما بأحرف كبيرة أو صغيرة)، فقد يستخدمه المحتالون. كيف يفعلون ذلك؟
إذا أخطأ المستخدمون في كتابة (قد تكون أخطاء إملائية، أو نطاقات TLD جديدة، أو أحرف موصولة، وما إلى ذلك) عند تسجيل اسم المجال الخاص بك، فقد ينتهي بهم الأمر في موقع آخر مع وضع مجرم إلكتروني على غير قصد. نتيجة لذلك، قد يتعرض عملك لخسائر بسبب تحويل حركة المرور. بالإضافة الى ذلك، إذا ارتبطت سمعتك بارتكاب خطأ، فقد تتضرر سمعتك.
لتجنب مثل هذه المشكلات، يمكنك ببساطة فحص مواقع الويب بحثًا عن التهديدات المطبعية باستخدام أدوات مثل UpGuard و dnstwist.
2. هيكل الموقع Site structure
- الجوانب المتأثرة: إمكانية الزحف، والفهرسة، وتجربة المستخدم، والتقييمات، والإيرادات -.
إذا كان موقع الويب الخاص بك يزيد عن صفحتين ويتزايد، فأنت بحاجة أحيانًا إلى مراجعة التصميم.
تصنيف المحتوى والتسلسل الهرمي Content taxonomy and hierarchy
تأكد من أن المحتوى الموجود على موقع الويب منظم بطريقة تروق للمستخدمين ومحركات البحث. مهمتك هنا هي التحقق مما إذا كانت العلاقات بين الصفحات على الموقع (تصنيفها) منطقية.
لذلك تأكد من وجود:
- الصفحات العليا، التي تعتبر مهمة من الناحية الاستراتيجية، وكبيرة، وتستهدف المصطلحات العامة.
- الصفحات أو المجموعات السفلية التي تدعم الصفحات العليا، وتستهدف الكلمات الرئيسية طويلة الذيل أكثر تحديدًا.

يمكنك فقط ترتيب موقعك يدويًا. ومع ذلك، قم ببناء منهجك على البيانات من Google Analytics (تقارير التدفق السلوكي، الصفحات في الجلسة، معدل الارتداد) (Behavior flow report, Pages per Session, Bounce Rate) و keyword research.
Click depth
حدد عمق الالتقاط لصفحاتك المهمة. من منظور محرك البحث، يعد وضع الصفحات في بنية الموقع إشارة مهمة. لذلك، فإن الصفحة المدفونة في عمق شجرة بنية الموقع لها وزن أقل (إلا إذا كانت تحتوي على الكثير من الروابط الخلفية).
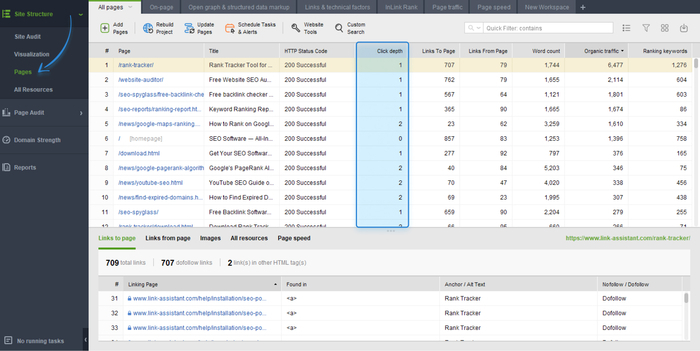
للتحقق من عمق النقر لصفحاتك الهامة، قم بزيارة تقرير صفحات WebSite Auditor (تمامًا مثل وحدة هندسة الموقع). ابحث عن أهم صفحاتك (ترتيب الصفحات حسب حركة المرور العضوية أو أي مقياس مهم آخر) وتحقق من عمق النقرات.

إذا وجدت صفحة ذات أهمية متوسطة بعمق نقرة 4 أو أكثر، ففكر في إعادة ترتيب تخطيط موقعك بحيث تكون الصفحة أقرب إلى الصفحة الرئيسية.
3. الربط الداخلي Internal linking
- الميزات المتأثرة: الزحف والفهرسة وتوزيع نظام ترتيب الصفحات والتقييمات -.
ترتبط الروابط الداخلية ارتباطًا وثيقًا بتصميم موقع الويب وتعتمد عليه بشكل كبير. ومع ذلك، هناك عوامل إضافية للنظر فيها.
كمية الروابط Amount of links
تُظهر بعض دراسات الحالة بوضوح أن عدد الروابط يرتبط بحركة المرور التي تتلقاها الصفحة. لذلك، كلما زاد عدد الروابط الداخلية، كان ذلك أفضل. ومع ذلك، فإن القاعدة تنطبق على القصة - عندما تبدأ في الشعور بأنها غير طبيعية وغير مرغوب فيها، فهي لا.
مرة أخرى، تبرز الاتصالات. إذا كان هناك عدد كبير جدًا من الروابط الزرقاء والأزرار الملونة، فسيكون المحتوى مزدحمًا وغير قابل للتحميل. لدينا بالفعل ما يكفي من الضوضاء البصرية.
بالإضافة إلى ذلك، فإن وجود المزيد من الروابط الداخلية القادمة من الصفحة يقلل من تأثيرها التفاعلي. لذلك يجب عليك التحقق مما يلي:
- عدد الروابط من وإلى الصفحة
- عدد الروابط الفريدة لكل صفحة
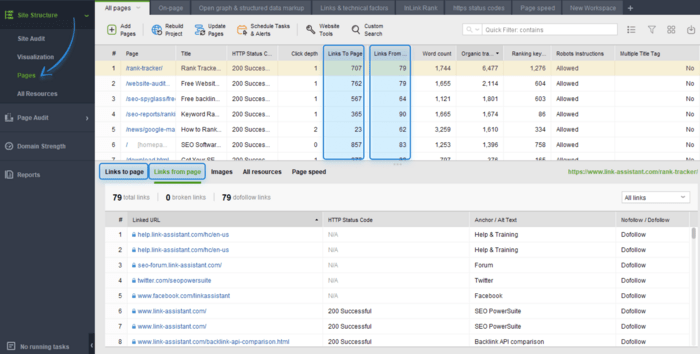
للقيام بذلك، في WebSite Auditor، انتقل إلى Site Structure> Pages> Links and Technical Factors. هنا، تحقق من روابط الصفحات والروابط من أدلة الصفحات:

نصيحة احترافية: شارك روابطك الداخلية بطريقة تنتقل بها نظام ترتيب الصفحات من أهم الصفحات إلى الصفحات التي لا تحصل على ترتيب جيد. بهذه الطريقة، يمكنك موازنة ترتيب الصفحات في صفحاتك لتحسين الترتيب العام للموقع.
Anchor Text
ثم انظر إلى السياق الذي تحيط به روابطك. قال جون مولر إن البداية مهمة لهذه العملية. لذلك، إليك ما يجب التحقق منه للتأكد من أن نصوص الربط تعمل مع موقعك ولا تفسد أي شيء:
- النوع والاختلافات. من الناحية المثالية، يجب أن تكون النصوص الأساسية متنوعة. تحقق من الروابط الخاصة بك بحثًا عن نصوص ارتساء عارية وعشوائية وعامة ومطابقة تامة ومكررة. يجب تقليل استخدام هذه السلاسل.
- طول. بالإضافة إلى ذلك، توفر المشاركات الأطول مزيدًا من المعلومات لمحركات البحث حول الصفحة. وبالتالي، من المحتمل أن تساعدك الصفحة المرتبطة في الانتقال لأعلى.
لعرض هذه المعلومات، انتقل إلى WebSite Auditor’s > Site structure > Pages > Links & technical factors.

انقر فوق أي صفحة وستجد كل نصها الأساسي أدناه.
الروابط المكسورة Broken links
من الصعب العثور على اتصالات معطلة لم يتم فحصها بشكل صحيح. أسباب الروابط المعطلة:
- لقد أخطأت في كتابة عنوان URL في علامة <a>
- قمت بتغيير عنوان URL لصفحة مرتبطة
- الصفحة التي تقوم بالوصول إليها غير موجودة أو تم حذفها (ارجع إلى 404 Not Found).
لتحديد الروابط المعطلة، ابحث عن العمود المقابل في تقرير الصفحات نفسه في WebSite Auditor.

الصفحات اليتيمة Orphan pages
أخيرًا ، تحتاج إلى معرفة ما إذا كانت هناك صفحات يتيمة على الموقع - الصفحات غير المرتبطة بها. قد لا تظهر مثل هذه الصفحات في فهرس Google.
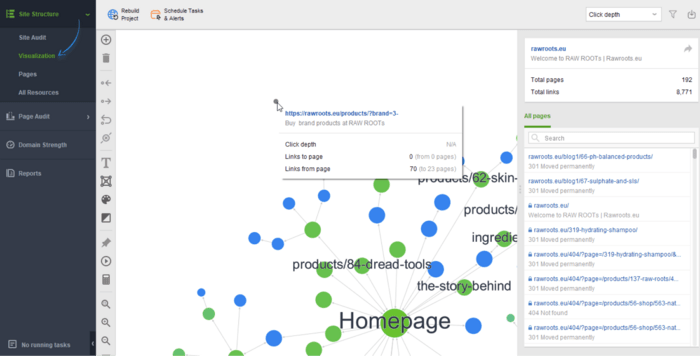
أسهل طريقة هي إلقاء نظرة سريعة على أداة Visualization tool in WebSite Auditor. سيتم تمييزه باللون الأبيض.

التنقل Navigation
التنقل هو أيضًا حول الاتصال الداخلي. عندما يتم تنظيمه بشكل صحيح، فإنه يسهل على المستخدمين العثور على المحتوى الذي يريدونه على موقع الويب الخاص بك. عند النظر إلى التنقل في موقعك، انتبه إلى ما يلي:
- Navigation menus. تحقق من تنسيق الرأس والتذييل: يجب وضع جميع صفحات المبيعات في الرأس. والأهم من ذلك، أنه يجب وضع الروابط في التذييل بالرغم من كونها مفيدة.
- Faceted navigation and pagination. إذا كنت تمتلك موقعًا إلكترونيًا رائعًا للتجارة الإلكترونية، فمن المرجح أنك استخدمت استراتيجيات تنقل متعددة وتقسيم الصفحات. ومن السهل جدًا إتلاف موقعك أثناء القيام بذلك. هنا، تحقق من rel = canonical وعلامات noindex و robots.txt.
- Breadcrumbs. يمكنك استخدام أي مسارات تنقل - هرمية أو ديناميكية - ولكن تأكد من القيام بذلك بشكل صحيح. يجب وضع Breadcrumbs في أعلى الصفحة، ويجب تمييزها خطته سليمة. بالإضافة إلى ذلك، لا ينبغي أن يكون هناك أي Breadcrumbs تنقل على الصفحة الرئيسية (وإلا فسيكون رابطًا لنفسه).
4. الهيكل URL structure
- الجوانب المتأثرة: تجربة المستخدم، التقييمات -.
يتم تحديد بنية عنوان URL في الغالب من خلال بنية موقعك. ومع ذلك، لا تزال هناك بعض الأشياء التي يجب الانتباه إليها.
طول عناوين URL
إذا كانت عناوين URL طويلة جدًا، فهي ليست سهلة الاستخدام. هذا يمكن أن يؤدي إلى تجربة سيئة. بالمقارنة:
مثال 1: https://www.searchenginejournal.com/category/digital/strategy-digital/what-is-a-target-audience-and-how-do-you-find-it/467926/
مثال 2: https://www.searchenginejournal.com/digital/target-audience
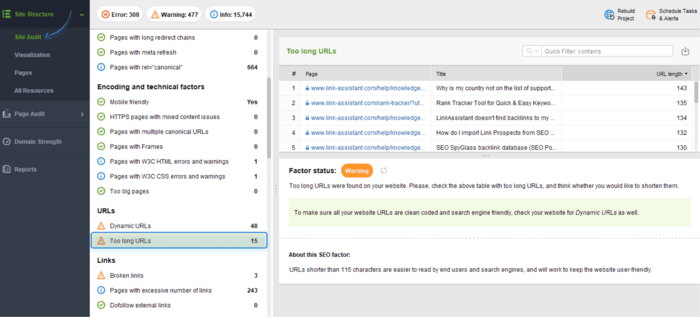
يمكنك التحقق من عناوين URL الطويلة في تقرير تدقيق WebSite Auditor. Find the URLs section > Too Long URLs:

إذا رأيت خطأً أو تحذيرًا، ففكر في إمكانية اقتطاع عناوين URL.
ملاحظة: اختر دائمًا أبسط عنوان URL بحيث لا يبدو عنوان URL الخاص به مثل المثال 1 حتى إذا كانت صفحتك بعيدة عن الصفحة الرئيسية.
عناوين URL الديناميكية Dynamic URLs
لا تعتبر عناوين URL ذات الأحرف الخاصة (؟، _، &) والمعلمات أيضًا سهلة الاستخدام أو صديقة لتحسين محركات البحث. قد يكون من الصعب فهمه وقد يؤدي إلى تكرار المحتوى. ومع ذلك، فإن عناوين URL هذه ضرورية إذا كان لديك تنقل متعدد المستويات و / أو صفحات. أو متى يجب المتابعة على سبيل المثال، معرفات الجلسة وزيارات الموقع.
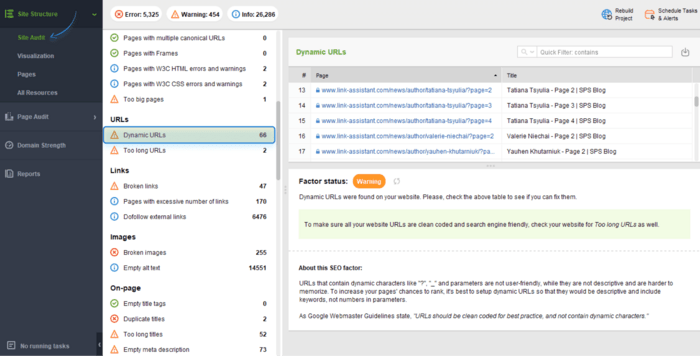
لتدقيق عناوين URL الخاصة بك كعناوين URL ديناميكية، انتقل إلى تقرير WebSite Auditor’s Site Audit report and in the same URLs section, find Dynamic URLs.

بالإضافة إلى ذلك، إذا كانت المشكلة بحاجة إلى الإصلاح على الفور، فسيتم تمييزها على أنها خطأ. إذا كان تحذيرًا باللون البرتقالي، ففكر في معالجة المشكلة في المستقبل القريب أيضًا.
5. المحتوى Content
الجوانب المتأثرة: الترتيب، اسم العلامة التجارية
دعنا الآن نلقي نظرة على المحتوى الخاص بك لمعرفة ما إذا كان المحتوى قد يمنعك من الوصول إلى قمة SERPs.
كمية المحتوى Amount of content
يجب فحص الكميات لاكتشاف مشاكل التخفيف. تصبح هذه المشكلة صحيحة عندما يكون لديك القليل جدًا من المعلومات على الصفحة، وبالتالي لا تقدم أي قيمة للمستخدمين.
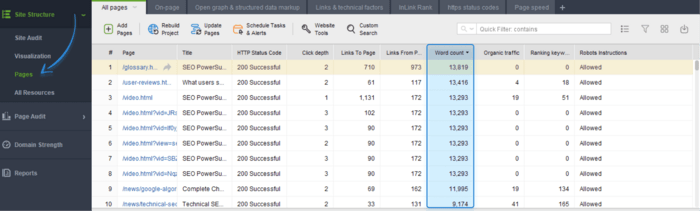
لمنع حدوث ذلك، يجب عليك أولاً التحقق من عدد الكلمات في كل صفحة. في تقرير صفحات WebSite Auditor نفسه، تحقق من عمود "Word Count".

لتسهيل العملية، قم بتصفية الصفحات التي تحتوي على أكثر من 300 كلمة،
ثم انتقل إلى جميع الصفحات التي قمت بتصفيتها وتحقق مما هو موجود في كل صفحة. هل الكلمات كافية لتوصيل الرسالة ومساعدة المستخدم؟ إذا كانت الإجابة بنعم، اترك الصفحة دون تغيير. إذا لم يكن الأمر كذلك، ففكر في تحديثه بمحتوى بجودة أفضل.
أداء Performance
في بعض الأحيان قد لا تعمل المكونات بشكل صحيح أو قد تنخفض مستوياتها بمرور الوقت. يجب عليك التحقق بانتظام من موقع الويب الخاص بك بحثًا عن مثل هذه الفاكهة المتدلية وتحسين هذه الصفحات لتجنب التلف.
يمكنك العثور على مثل هذه الصفحات في Google Search Console. انتقل إلى تقرير الأداء> الصفحات، وانقر فوق رمز التصفية وقم بتعيين المواضع> أكبر من> 11.
Go to the Performance report > Pages, click on the Filter icon and set Positions > Greater than > 11.
لذلك سترى الصفحات التي لا تعمل جيدًا بما يكفي لتظهر في الصفحة الأولى من نتائج محرك البحث.

بمجرد تحديده، تأكد من تحسين هذا المحتوى بشكل أكبر - وضح العنوان بشكل أكبر، وقم بتضمين الكلمات الرئيسية، وتحقق من الجوانب الفنية لتحسين محركات البحث مثل عناوين التعريف والأوصاف، وعلامات H1 - H6، وما إلى ذلك.
ملاحظة: استخدم محرر محتوى WebSite Auditor للتأكد من تحسين المحتوى الخاص بك حتى تتمكن من التغلب على منافسي SERP.
نقص المحتوى Lacking content
تتطلب هذه الخطوة Rank Tracker. يمكنك تنزيله الآن مجانًا تنزيل RANK TRACKER من هنا
أراهن أن هناك موضوعات غطاها منافسوك وغابت عنك. نحن بحاجة إلى سد الفجوة للعثور على الموضوعات التي لم تتم تغطيتها بعد، استخدم أداة تحليل فجوة المحتوى في Rank Tracker. انتقل إلى Keyword Research> Keyword Gap، وأضف منافسيك الرئيسيين:

ستحصل على قائمة بالكلمات الرئيسية التي يجب عليك إنشاء وتحسين المحتوى المستقبلي لها.
محتوى قديم Outdated content
غالبًا ما تصبح بعض المعلومات غير ضرورية وغير صحيحة. قد يؤدي تركها بدون تحديد إلى الإضرار بسمعتك وحالتك حيث تقل احتمالية عودة المستخدمين إلى مواقع الويب ذات المحتوى القديم.
لا يمكنك حقًا استخدام أي أدوات أتمتة هنا للعثور على مثل هذه الأشياء. ومع ذلك، قد تجد جميع المقالات المتعلقة بالسنوات السابقة في موضوعات في WebSite Auditor عن طريق تطبيق عوامل التصفية.

ملاحظة: إذا أجريت تغييرات على تطبيقك أو خدمتك، فمن الجيد أيضًا تحديث التنقل والصور وفقًا لذلك حتى لا ترهق القادمين الجدد.
إشارات E-A-T signals
وفقًا للتقارير الأخيرة، يأخذ EAT كل استفسار وبحث - ليس فقط على مواقع الويب الخاصة بأموالك أو حياتك (ومع ذلك، فإن القواعد أكثر صرامة بالنسبة لهم).
لإرسال علامات EAT هذه إلى محركات البحث، يجب أن يحتوي موقع الويب الخاص بك على معلومات محددة. نحن هنا نتحدث عن صفحات السيرة الذاتية للمؤلف التي تحتوي على روابط لملفات تعريف الوسائط الاجتماعية. بالإضافة إلى ذلك، لا تنس تحديث صفحات "نبذة عنا" الخاصة بنا والاتصال بنا لتقديم جميع المعلومات الضرورية عن شركتك.
بالإضافة إلى ذلك، تأكد من عدم خلط منتجات YMYL مع منتجات غير YMYL في نفس المنطقة. تقول Google إنها قد تسبب ارتباكًا عند ترتيب الصفحة.
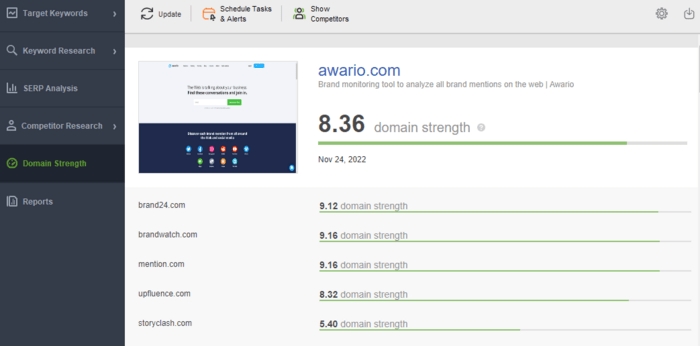
لسوء الحظ، لا توجد طريقة لتتبع بيانات E-A-T تلقائيًا. ومع ذلك، يمكنك تتبع قوة المجال الخاص بك في Rank Tracker ومقارنته بمنافسيك. سيوفر لك إحصائية مفيدة توضح مدى موثوقية موقع الويب الخاص بك لمحركات البحث.

بينية Interstitials
النوافذ المنبثقة مهمة للتسويق. بالإضافة إلى ذلك، يجب عليك أيضًا وضع نافذة منبثقة على موقع الويب (مثل الموافقة على ملفات تعريف الارتباط). ومع ذلك، يمكن أن تؤدي النوافذ المنبثقة إلى تجربة مستخدم سيئة إذا تداخلت مع المحتوى الخاص بك وأصبح من الصعب الوصول إليها. إذا أصبحت تطفلية ، فقد تلاحظ ذلك محركات البحث وقد تنخفض تصنيفاتك
تحقق من أحجام النوافذ المنبثقة حتى لا تغطي الكثير، خاصة على أجهزة الجوّال ذات الشاشات الصغيرة جدًا.
يجب عليك أيضًا التحقق من تقرير تجربة الصفحة في Google Search Console للتأكد من أنك قمت بتحسين النوافذ المنبثقة لـ Web Vitals بشكل صحيح.
يُعرف المحتوى الملغي أيضًا باسم مكرر خارجي Scrapped content aka external duplicates
يحدث أحيانًا أن تقوم مواقع الويب الشهيرة بسرقة معلوماتك ووضعها تحت أسمائها. من غير المرجح أن تعاقبهم Google على الإزالة. نتيجة لذلك، ستستمر هذه الصفحة الجديدة في إعطاء نفس الكلمات الرئيسية وهذا هو المكان الذي قد تشعر فيه بالنتائج.
إذا كنت تريد إلقاء نظرة على نص موقع الويب الخاص بك خارج المربع، فيمكنك استخدام خدمات مثل Copyscape. تم إنشاؤه لاكتشاف الانتحال. أو يمكنك استخدام أدوات الاستماع الاجتماعي مثل Awario - يمكنك اختيار عبارة معينة من المحتوى الخاص بك كهدف وتتبع جميع المطابقات المثالية على الويب.
إذا اكتشفت أن معلوماتك قد سُرقت، فاتصل بالمخترقين وطلب التوقف والكف.
6. الصور Images
- الجوانب المتأثرة: تجربة المستخدم، وسرعة الموقع، والترتيب -.
الصور لا تقل أهمية عن النص في المحتوى (بالنسبة للتجارة الإلكترونية في بعض الأحيان أكثر من ذلك). كانت لا تقل أهمية عن الكتابة - فهي واضحة وتقنية، وتشكل جزءًا كبيرًا من الصفحة.
أدناه، سوف أطلعك على أهم جوانب التصوير الاحترافي.
التنسيق والحجم Format and size
تحتاج إلى التأكد من أن صورك بالتنسيق الصحيح. يجب أن تكون PNG أو JPEG أو WebP أو AVIF.
بالنسبة لحجم الصورة، أقول إن الأقل كان أفضل. لكن هذا ليس صحيحًا تمامًا. يجب عليك اختيار الحجم الصغير بحيث تتدهور جودة الصورة وتصبح الميزات غير قابلة للتمييز. ضع في اعتبارك الضغط على صورك قبل تحميلها على موقع الويب الخاص بك. تسمح لك معظم مثبتات الصور بتقليل حجم الصورة بشكل كبير دون فقدان الجودة.
يمكنك التحقق بسرعة من شكل وحجم الصور الخاصة بك في WebSite Auditor. انتقل إلى Site Structure> All Resources> Images لإجراء مسح سريع للقائمة:

استخدم المرشحات لتسريع البحث عن الصور العشوائية. على سبيل المثال، يزيد حجمها عن 200 كيلو بايت.
هيكل الاسم والملف Name and file structure
كما هو الحال مع بنية عنوان URL، فإن بنية ملف الصورة لا تقل أهمية. أولاً، يساعد اسم الصورة ومسار URL محركات البحث على فهم موضوع صورتك بشكل أفضل. ثانيًا، تعد أسماء الصور جزءًا من تجربة المستخدم - إذا تم حفظ أي من صورك، فمن الأفضل تسميتها بشكل صحيح وليس محيرًا. بالمقارنة:
مثال 1: www.link-assistant.com/images/seo-tools/1548308.jpg
المثال 2: www.link-assistant.com/images/seo-tools/seo-tools-chart.jpg.
ومع ذلك، لا تتسرع في إعادة تسمية ملفات الصور إذا وجدت بعض عناوين URL التي تم عرضها بشكل سيئ للغاية. تقول Google إن الأمر قد يستغرق شهورًا للزحف إلى عناوين URL للصور الجديدة لأنه لا يتم الزحف إليها بنفس معدل الزحف إلى الصفحات. لذلك، من الأفضل عدم تحميل مئات الصور التي تم تحميلها بالفعل لموقع الويب الخاص بك، ولكن لاحظ كل ما سبق للصور المستقبلية على موقع الويب الخاص بك.
نص بديل Alt text
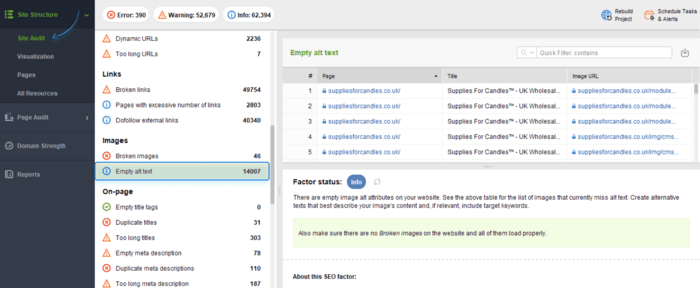
يُظهر النص البديل أيضًا كيف تبدو الصورة لمحركات البحث. في الواقع، إنها إشارة أقوى من اسم الصورة ونظام الملفات. لذلك، يجب عليك التحقق من صفحاتك بحثًا عن علامات بديل فارغة أو بها أخطاء إملائية.
يمكنك عرض كل النص البديل لموقعك في WebSite Auditor> Site Structure> Site Audit> Image> Empty Alt Text.

الصور المكسورة Broken images
تعتبر الصورة مكسورة إذا:
- يقوم بإرجاع رمز الحالة 4xx أو 5xx،
- عنوان URL للصورة غير محدد في علامة <img>،
- يؤدي عنوان URL الخاص به على إعادة التوجيه إلى محتوى غير متعلق بالصور،
- في حالة اكتشاف خطأ في نظام أسماء النطاقات DNS.
في هذه المواقف، يرى المستخدمون صورًا مثل:

لمشاهدة الصور المكسورة على موقع ويب، انتقل إلى عامل الصور المكسورة.
7. الملف Backlink profile
تتطلب هذه الخطوة SEO SpyGlass. يمكنك تنزيله الآن مجانًا تنزيل SEO SPYGLASS من هنا
- الجوانب المتأثرة: التصنيف، الوعي بالعلامة التجارية -.
الروابط الخلفية هي أحد أهم عوامل الترتيب. إن سلطة موقع الويب الخاص بك هي التي تؤثر بشكل مباشر على ترتيب موقع الويب الخاص بك.
العدد والتقدم Number and progress
أولاً، تحتاج إلى تتبع العدد الإجمالي للروابط الخلفية وتتبع تقدمك بمرور الوقت.
تحقق من ذلك بسرعة في SEO SpyGlass > Backlink Profile > Summary..

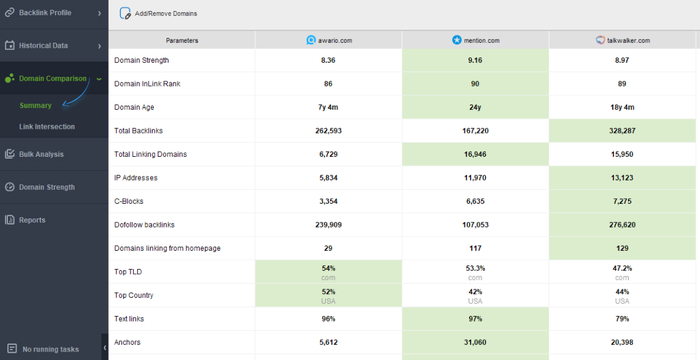
كما أنه يساعد في مقارنة أرقامك بأرقام منافسيك. سيسمح لك بفهم موقفك في المشهد التنافسي. للقيام بذلك، في SEO SpyGlass، Domain Comparison > Summary.

ملاحظة: يمكنك أيضًا التحقق من نطاقات روابط منافسيك لتحديد بعض الروابط الخلفية المحتملة في وحدة تقاطع الرابط.
جودة Quality
تلعب جودة الروابط الخلفية دورًا مهمًا في تحسين محرك البحث. إذا حصلت على روابط خلفية سيئة بشكل خاص، فيمكن أن تضر أكثر مما تنفع.
لهذا السبب تحتاج إلى التحقق من موثوقية مواقع الويب المرتبطة الخاصة بك. أولاً، افتح SEO SpyGlass وانتقل إلى Backlink Profile> Backlinks. هناك، تحقق من كل من Domain inLink Rank و inLink Rank لصفحة معينة على موقع الويب الخاص بك.

إذا رأيت عددًا كبيرًا جدًا من الروابط المميزة باللون الأحمر، ففكر في التنصل منها لتجنب عقوبات Google.
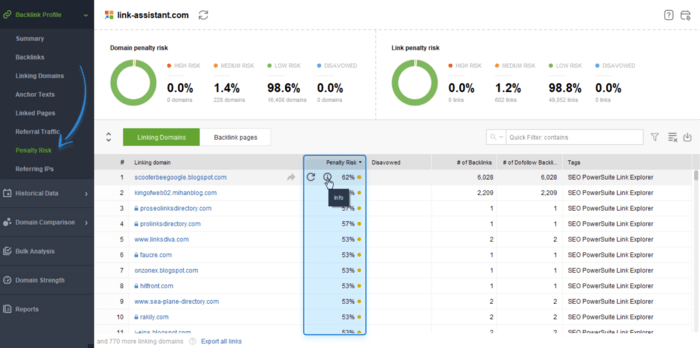
بالإضافة إلى ذلك، تحقق من مخاطر العقوبة التي يمثلها كل نطاق وصفحة ربط. لذلك، انتقل إلى Backlink Profile > Penalty Risk. يمكن أن يكون هناك عدد من الأسباب التي تجعل الموقع / الصفحة تشكل خطرًا كبيرًا للعقوبات. يمكنك معرفة السبب بالضبط من خلال النقر على أيقونة ⓘ بجوار كل عقوبة.

نصوص Anchor texts
تعتبر Anchor texts أيضًا مؤشرًا على الملاءمة - فهي توفر مزيدًا من السياق لمحركات البحث والمستخدمين حول موضوع الصفحة المرتبطة. هذا هو سبب أهمية إدارة البرامج النصية للإرساء.
تكمن المشكلة في أنه إذا كان هناك الكثير من النصوص غير الملائمة أو العامة جدًا، فيمكن أن تبدو مثل حملة بريد عشوائي. يمكن اعتبار هذه الروابط منخفضة الجودة ولا تقدم أي خدمة لموقعك على الويب.
تحقق من نص رابط المجال الخاص بك في SEO SpyGlass> Backlinks> Anchor Texts:

ارتفاعات غير عادية Unusual spikes
قم بمراجعة نمو الروابط الخلفية بشكل دوري لمعرفة ما إذا كان على ارتفاع مختلف. يمكن أن يعني النمو السريع في الروابط الخلفية أن موقعك قد تعرض لهجوم سلبي لتحسين محركات البحث. على سبيل المثال، قد يزودك منافسوك عن قصد بروابط متعددة غير مرغوب فيها للوصول بك إلى نتائج البحث.
بالطبع، هذا لن ينجح حقًا (قد يتجاهل Google روابط البريد العشوائي هذه). ومع ذلك، لن يكون من غير الضروري التحقق من ذلك من وقت لآخر.
لذلك، انتقل إلى SEO SpyGlass > Historical Data. أولاً، ابحث عن الروابط الخلفية الخاصة بك، وقم بتعيين نطاق البيانات الذي تريده، وشاهد كيف نمت الروابط الخلفية الخاصة بك. قد تجد ارتفاعات فريدة تمامًا مثل يوم واحد.

8. التعريب Localization
متأثر: الترتيب، تجربة المستخدم، الإيرادات
إذا كان نشاطك التجاري يعمل في أسواق متعددة وله موقع ويب دولي، فقد تكون تستخدم بالفعل توطين الموقع لاستهداف جماهير مختلفة. إذا كان الأمر كذلك، فأنت بحاجة إلى تدقيق تنفيذ الترجمة.
تنفيذ Hreflang
إعداد hreflang rel = alternate ضروري للترجمة لتحديد العلاقات بين الصفحات. إذا تم تنفيذه بشكل غير صحيح ، فقد يتسبب ذلك في عدد من المشكلات مثل المحتوى المكرر وإلغاء الترتيب وغير ذلك.
فيما يلي الأشياء التي يجب تدقيقها:
- العودة أو الروابط الذاتية. يجب أن تحتوي كل لغة في الصفحة على سمات hreflang التي تشير إلى نفس الصفحة بالإضافة إلى إصدارات اللغة / المنطقة الأخرى من الصفحة.
- قيم X الافتراضية للغات غير المتوافقة. يخبر X-default محركات البحث عن أي جزء من الصفحة يجب استخدامه للغات ومناطق غير محددة سمات hreflang. غير مطلوب ولكنه موصى به.
- اللغة أو القوانين الإقليمية. يجب تنسيقها بشكل صحيح - تشير جميع رموز اللغة إلى اللغة (وليس المنطقة) في رمز ISO_639-1، ورمز المنطقة إلى ISO 3166-1 Alpha 2. تذكر أن تحديد المنطقة وحدها ليس صحيحًا.
لعرض معلومات أقلمة موقعك، تابع إلى تقرير الترجمة في WebSite Auditor> Site Audit.

تحقق من كل مقال للتأكد من أن مُحسنات محركات البحث الدولية تعمل مثل السحر.
المحتوى المترجم بشكل صحيح والمحسن
لا يقتصر التنسيق البيئي على الأمور الفنية. يجب أيضًا مراعاة الخصائص الثقافية. من المرجح ألا تكون المواد المصممة للثقافات الفردية مفهومة جيدًا أو معترف بها من قبل بعض الثقافات الجماعية.
يجب تحديد التصميم والتخطيط. على سبيل المثال، لن يفهم المستمعون العرب الكتابة من اليسار إلى اليمين.
إلى جانب ذلك، فإن الدول المختلفة لديها تدقيق مختلف. يمكن استخدام مصطلحات بحث مختلفة ومحركات بحث. نعم، في بعض البلدان لا يتم استخدام Google. على سبيل المثال، في الصين دائمًا ما يكون Baidu، وفي كوريا - Naver.
لذلك، تأكد من مراجعة استراتيجية تحسين المحتوى الخاصة بك أيضًا. استخدم تطبيق Rank Tracker للقيام بذلك لأنه يعرض لك التصنيفات مثل عمليات البحث من موقع معين. يمكنك اختيار محركات البحث المفضلة لديك ثم إضافة موقع ويب تريده لتتبع التصنيفات بدقة أكبر.
9. عمليات إعادة التوجيه
- الجوانب المتأثرة: إمكانية الزحف والفهرسة، تجربة المستخدم -.
يمكن أن تؤثر عمليات إعادة التوجيه على كل من فهرسة صفحاتك وتجربة المستخدم. لهذا دعونا نمنحها الاهتمام الذي تستحقه.
أنواع Types
من الأخطاء الشائعة التي يرتكبها المسؤولون إساءة استخدام نوعي إعادة التوجيه 301 و 302، وهو أمر شائع لأنه في معظم الحالات، يتم تعيين 302 افتراضيًا حتى تحدد إعادة التوجيه 301 مباشرةً. الأول دائم والثاني مؤقت.
وهنا تكمن المشكلة: عند استخدام إعادة التوجيه 301، تتوقف محركات البحث عن فهرسة عنوان URL القديم وينتقل بعض link juice الخاص به إلى الوجهة الجديدة.
على العكس من ذلك، مع 302، قد تستمر محركات البحث في فهرسة عنوان URL القديم، واعتبار العنوان الجديد مكررًا، مما يؤدي إلى تقسيم link juice بين الإصدارين. هذا يمكن أن يضر تخطيط صفحاتك.
مرة أخرى، من المفيد إلقاء نظرة على عمليات إعادة التوجيه من جانب العميل. من الناحية المثالية، لا ينبغي أن تكون موجودة. ولكن إذا كانت هناك إعادة توجيه meta أو إعادة توجيه JavaScript، فتأكد من القيام بذلك بشكل صحيح.
بالنسبة لأية مشكلات تتعلق بإعادة التوجيه، انتقل إلى القسم المقابل في WebSite Auditor> Site Structure> Site Audit وتحقق مما يلي:

يجب إصلاح أي شيء باللون الأحمر في أسرع وقت ممكن.
عدد Number
تضع كل عمليات إعادة التوجيه قدرًا معينًا من الأهمية على موقعك. يمكن أن يضر الكثير من سرعة موقعك وإذا كانت صفحاتك متسلسلة بشكل صحيح، فقد يجعل الزحف والفهرسة أكثر صعوبة.
للتحقق من عدد الصفحات التي تمت إعادة توجيهها إلى موقعك، انتقل إلى WebSite Auditor، find Site Structure > Pages and apply filters for HTTP Status Code to be = 302 or 301.

لمعرفة ما إذا كان عدد عمليات إعادة التوجيه يمكن أن يؤثر بسرعة على سرعة موقعك، انتقل إلى Site Structure> Site Audit> Page Speed وابحث عن تجنب الكثير من عمليات إعادة التوجيه للصفحة. بدلاً من ذلك، يمكنك العثور على نفس المعلومات في Google Search Console (see Experience > Core Web Vitals).
سلاسل وحلقات Chains and loops
عندما تتحول الصفحة 1 إلى الصفحة 2 وتتحول تلك الصفحة إلى الصفحة 3 وما إلى ذلك، يكون لديك سلسلة من عمليات النقل. وإذا انتهت سلسلة إعادة التوجيه بعنوان URL خام، فستشكل حلقة إعادة توجيه.
كقاعدة عامة، يتم إنشاء سلاسل وحلقات إعادة التوجيه عن طريق الخطأ وهي مجرد موارد مهدرة (link juice, crawl budget, page speed).
لحسن الحظ، يمكن لـ WebSite Auditor العثور عليها بسهولة في نفس تقرير عمليات إعادة التوجيه:

ملاحظة: في حالة حدوث المشكلة، ما عليك سوى التبديل من الصفحة السابقة إلى الصفحة الوجهة، والاطلاع على جميع القفزات المتوسطة. وإذا كانت هناك حلقة، فما عليك سوى إزالة جميع عمليات إعادة التوجيه.
10. الـ HTTPS
- الجوانب المؤثرة: الأمان، تجربة المستخدم -.
السلامة هي الأولوية ويجب الحفاظ عليها مهما حدث. فيما يلي الأشياء المهمة التي يجب النظر إليها مباشرة.
شهادة SSL نشطة
يمكنك شرائه مرة واحدة ولكن تأكد من تحديثه في الوقت المحدد. خلاف ذلك، سيتلقى المستخدمون إشعارًا مثل هذا:

يمكنك استخدام أي مدقق SSL للتحقق من جودة شهادتك. لا تنس أيضًا إعداد الإشعارات لعمليات التجديد القادمة.
للتحقق من محتوى HTTPS على موقعك، انتقل إلى Google Search Console > Experience > Page experience > HTTPS.

محتوى مختلط
إلى جانب حقيقة أن موقعك قد لا يعمل عبر HTTPS، يمكن أن تنشأ مشكلة أخرى مع المحتوى المختلط - عندما يلتقي HTTP و HTTPS على نفس الصفحة. يسهل أمان الصفحة بشكل عام.
لتدقيق موقع الويب الخاص بك لمثل هذه المشكلات، استخدم WebSite Auditor. انتقل إلى Site Structure > Site Audit> Encoding and technical factors > HTTPS pages with mixed content issues:

11. أساسيات الويب Core Web Vitals
الجوانب المؤثرة: سرعة الموقع، تجربة المستخدم، التقييمات
لا تتعلق أساسيات الويب الأساسية بالسرعة كما يعتقد الكثير من الناس، بل تتعلق بتجربة المستخدم الإجمالية - مدى سرعة تحميل الصفحات ومدى استجابتها واستقرارها.
أكبر رسم مضمون Largest Contentful Paint
يشير LCP إلى الوقت الذي تم فيه عرض أكبر صورة أو مقتطف مرئي في منفذ العرض، بالنسبة إلى وقت بدء تحميل الصفحة لأول مرة. لكي نكون واضحين، هذا مقياس لمدى سرعة تنزيل المحتوى.
من الناحية المثالية، يجب أن يكون LCP أقل من 2.5 ثانية. الوقت يعتمد على:
الصور
- أيقونات الصور
- الصور المصغرة الفيديو
- صور الخلفية مع CSS
- عناصر النص
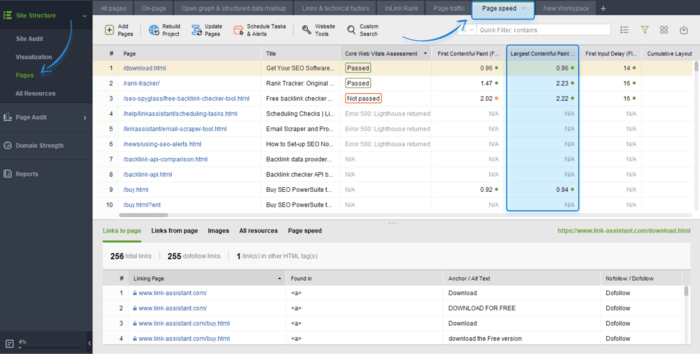
يمكنك عرض مقياس LCP لكل صفحة في WebSite Auditor: from Site Structure, move to the Pages report > Page Speed:

سترى قائمة بجميع صفحاتك وعشرات LCP الخاصة بها. سيتم تمييز أولئك الذين يحتاجون إلى التحسين باللون الأحمر.
أول تأخير في الإدخال First Input Delay
يتم قياس أداء صفحاتك باستخدام FID. يقيس هذا المقياس بشكل أساسي الوقت الذي يستغرقه الخادم للاستجابة للتفاعل الأول للمستخدم (النقر فوق زر أو رابط) مع موقعك أثناء التثبيت. من الناحية المثالية ، يجب أن تكون 100 مللي ثانية وأقل.
ما الأشياء التي قد تؤدي إلى تفاقم FID:
جافا سكريبت
- البرامج النصية غير الضرورية
- الصور
- الخطوط الخارجية و CSS المفرط
مرة أخرى، تحقق من FID لكل صفحة في WebSite Auditor. في نفس مساحة العمل (Site Structure > Pages > Page Speed)، حدد موقع عمود تأخير الإدخال الأول:

التحول في التخطيط التراكمي Cumulative Layout Shift
يأخذ CLS في الاعتبار أي تغييرات تكوين غير متوقعة تحدث طوال عمر الصفحة. يحدث هذا التغيير في التكوين عندما تغير العين موضعها الأصلي.
ما الذي قد يؤدي إلى تفاقم CLS:
الصور والتضمينات بدون أبعاد محددة
- الإعلانات والتضمينات وإطارات iFrames بدون أبعاد محددة
- محتوى ديناميكي
- تسبب خطوط الويب في وميض نص غير مرئي أو نص غير منظم.
لعرض CLS لصفحاتك، تحقق من نفس عمود الاسم:

ملاحظة: هناك طريقة لعرض CWV لموقعك بالكامل في Google Search Console. لذلك، انتقل إلى تقارير التجربة> أساسيات الويب الأساسية. سترى على الفور عدد الصفحات التي تحتاج إلى تحسين:
بدلاً من ذلك، يمكنك استخدام WebSite Auditor للتحقق الكمي من موارد الويب الأساسية. من الوحدة النمطية لبنية الموقع، انتقل إلى Experience report > Core Web Vitals. لن تحصل على الصفحات التي لا تجتاز مراجعة CWV فحسب، بل ستحصل أيضًا على توصيات لمساعدتك في تحسين هذه المقاييس.

12. التوافق مع الجوال
- الجوانب المتأثرة: تجربة المستخدم، التقييمات -.
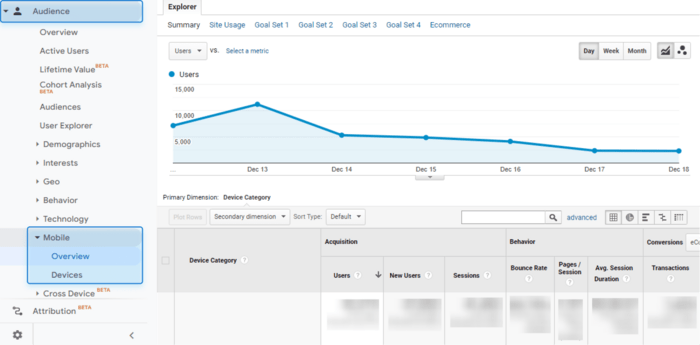
التوافق مع الأجهزة المحمولة هو المعيار الذهبي لأي موقع ويب عالي الجودة. ومع ذلك، أقترح عليك أولاً إلقاء نظرة على حركة المرور على الهاتف المحمول والمقاييس الأخرى (مثل معدل الارتداد والتحويلات) لفهم مقدار حركة المرور عبر الهاتف المحمول وما إذا كنت تفي باحتياجات مستخدمي الهاتف المحمول.
لاحظ أنه حتى إذا لم يكن لديك الكثير من مستخدمي الجوال، فإن العمل على التوافق مع الأجهزة المحمولة لموقعك على الويب مهم جدًا على أي حال. نظرًا لأن Google تتمسك بالفهرسة التي تعطي الأولوية للجوّال، فهي نسخة الجوال من موقعك التي يراها Google وبناءً على ذلك فهي تقرر الترتيب.
يمكنك القيام بذلك في Google Analytics > Audience > Mobile > Overview

انظر الآن إلى الجوانب الفنية لتوافق الأجهزة المحمولة.
تصميم سريع الاستجابة، ترجمة ديناميكية، إصدار محمول منفصل
أيًا كان الخيار الذي تختاره، تأكد من مراجعة الأقسام المقابلة:
- إذا كنت تستخدم تصميمًا سريع الاستجابة ، فتحقق من العلامة الوصفية لإطار العرض في رأس الصفحة. يجب تعيينه على النحو التالي: <meta name = "viewport" content = "width = device-width، initial-scale = 1.0">. بهذه الطريقة ، سيتم عرض صفحتك بشكل صحيح على أي جهاز.
- إذا كنت تستخدم العرض الديناميكي ، فتحقق من تنوع رأس HTTP (Vary: User-Agent). وبالتالي ، فأنت تخبر محركات البحث أنه سيتم تقديم محتوى مختلف على أجهزة الكمبيوتر المكتبية والأجهزة المحمولة.
- إذا كان لديك إصدار منفصل للجوال ، فتحقق من استخدام الرابط rel = alternate tag. يتم استخدامه للإشارة إلى العلاقة بين إصدارات سطح المكتب والأجهزة المحمولة لموقعك على الويب بمحركات البحث.
ملاحظة: من منظور تحسين محركات البحث (SEO)، يُعد التصميم سريع الاستجابة النهج المفضل. لذا اختره على الآخرين.
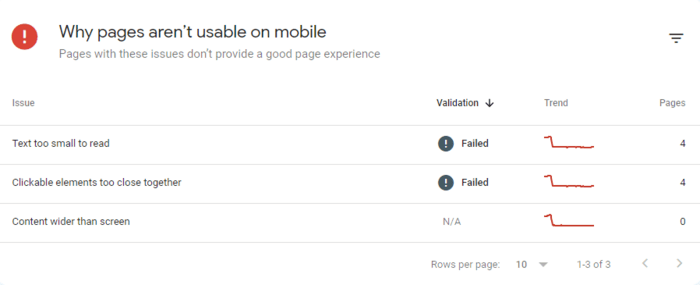
سهولة القراءة ونقاط الاتصال Readability and touchpoints
هذا شيء يمكنك التحقق منه بأم عينيك بسهولة باستخدام وضع الجهاز في متصفحك. انتبه جيدًا لكيفية ظهور ما يلي على الأجهزة:
- تعد أحجام العناصر (النصوص والصور والرموز) مثالية لتكون قابلة للقراءة
- عناصر نقطة اللمس ليست قريبة جدًا من بعضها البعض
يمكنك مراجعة استخدامك للجوّال إذا كانت هناك أي معلومات في Google Search Console> Experience> Mobile Usability Report. إذا حدث خطأ ما، فستتبع التفاصيل:

بدلاً من ذلك، يمكنك استخدام الاختبار المتوافق مع الجوّال للتحقق بشكل منفصل من كل صفحة.
13. الكود والنص Code and script
- الجوانب المتأثرة: إمكانية الزحف والفهرسة وسرعة الموقع والترتيب -
الآن، دعنا نراجع الكود والنصوص الخاصة بك لأن هذه هي المكونات التقنية التي يمكن أن تؤثر على مُحسنات محركات البحث الخاصة بك أكثر من غيرها.
كود البرنامج النصي غير الضروري
أنت بحاجة إلى الحفاظ على الكود الخاص بك نظيفًا وأنيقًا. إذا كانت هناك عناصر غير ضرورية (مثل عناصر رأس متعددة، وما إلى ذلك)، فقد يؤدي ذلك إلى إبطاء سرعة الصفحة.
ما تحتاجه هو تنظيف شفرة المصدر الخاصة بك. لذلك، تحتاج إلى العثور على كود JavaScript و CSS غير المستخدم أولاً.
بمجرد العثور عليه، قم بإزالة هذه الشفرة غير المستخدمة لتسريع تحميل صفحتك.
علامات التحليلات Analytics tags
لا يمكنك القيام بأي تحسين لمحركات البحث أو التسويق بدون أدوات التحليل. إذا حدث خطأ ما، وأصبح التتبع مستحيلًا، أو أسوأ من ذلك، فقد ينتهي الأمر ببياناتك في أيدي أطراف ثالثة.
لذلك تحتاج إلى دراسة شفرة المصدر الخاصة بك لمقتطفات التحليلات الخاصة بك والتأكد من تهيئتها بشكل صحيح.
متعارف عليه Rel canonical
إذا كان لديك محتوى مشابه على صفحات متعددة من موقع الويب الخاص بك، فلن تفهم محركات البحث أبدًا الصفحة التي يجب تحديد أولوياتها حتى تخبرهم بذلك. هذا هو سبب حاجتك إلى عنصر rel = "canonical" في ترميز صفحتك. يحدد أي إصدار من محركات البحث يجب تقديمه للمستخدمين.
قد تكون هناك روابط أساسية معطلة أو عدة عناوين URL أساسية.
للتحقق من التوفر، انتقل إلى Site Structure> Pages وأضف الأعمدة المطلوبة في مساحة عمل WebSite Auditor - المتعارف عليه والعديد من عناوين URL ذات الصلة:

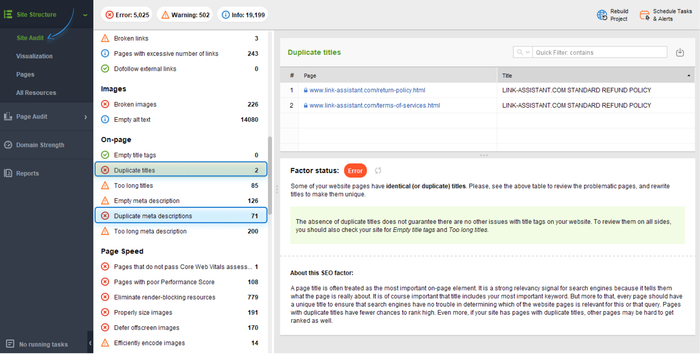
عناوين وأوصاف التعريف Meta titles and descriptions
لا يجب أن تحتوي صفحتك على عناوين وأوصاف فحسب، بل يجب أن تكون وصفية وتحتوي على كلمة رئيسية. يجب أيضًا ألا يكون هناك تكرارات بينهما. بالإضافة إلى ذلك، يجب أن يكون طول العناوين والأوصاف مثاليًا.
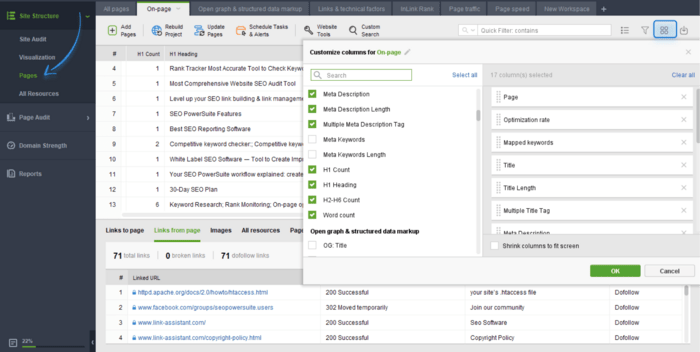
يمكنك العثور على معلومات حول عنوان التعريف الخاص بك والوصف في WebSite Auditor> Site Audit> On-Page:

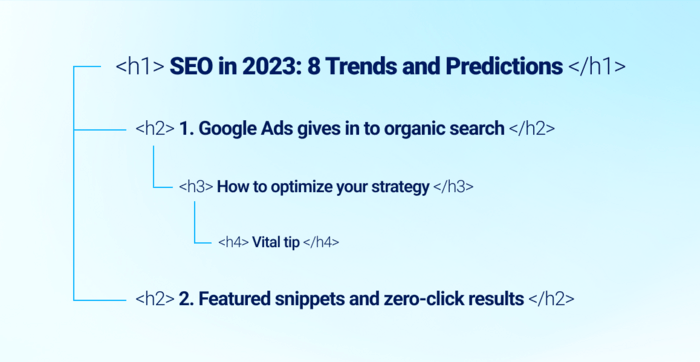
علامات H1-H6
تهدف علامات H1-H6 إلى إخبار محركات البحث بموضوع صفحتك وتخطيطها. بالإضافة إلى ذلك، يتم مساعدة المستخدمين على التنقل في الصفحة. تحقق من علامات H للتأكد من:
- إنها متسقة وهرمية. كقاعدة عامة ، H2 هي النقاط الرئيسية ، H3 هي نقاط فرعية ، وهكذا. لا يُنصح بالذهاب إلى بنية المحتوى أعمق من H4 ، وإلا فسيكون من الصعب جدًا على المستخدمين فهمها.

- العنوان H1 واحد على الصفحة. العنوان H1 هو الأهم ويجب أن يلخص بإيجاز الرسالة الرئيسية للمحتوى في عبارة واحدة. في الأساس ، هو العنوان الرئيسي الخاص بك.
يمكنك بسهولة مراجعة علامات H1-H6 في WebSite Auditor > Site Structure > Pages > the On-page tab. تحتاج فقط إلى إضافة الأعمدة المناسبة في مساحة العمل الخاصة بك

العلامات الوصفية للروبوتات Robots meta tags
تساعد العلامات الوصفية لبرامج الروبوت (كلاً من علامة meta robots وعلامة x-robots) في إدارة الزحف والفهرسة. بمساعدتهم، نخبر محركات البحث بأننا نريدهم متابعة الروابط الموجودة على الصفحة ومتابعة صفحة الفهرس والصور الموجودة هناك.في بعض الأحيان ، يتم استخدام علامات meta robots للتحكم في المقتطفات وإظهار النتائج المخزنة مؤقتًا على SERPs.
هذه هي الإضافات الأكثر شيوعًا لعلامة الروبوت:
- Index
- Noindex
- Follow
- Nofollow
- None
- Nocache
- Nosnippet
في كثير من الأحيان، يتم عمل هذه العلامات بشكل غير صحيح. على سبيل المثال، يمكن تمييز بعض الصفحات المهمة على أنها noindex أو يمكن وضع علامة على صفحة بها ملف robots.txt وتمييزها على أنها noindex مرة واحدة (مما يجعل علامة noindex غير صالحة).
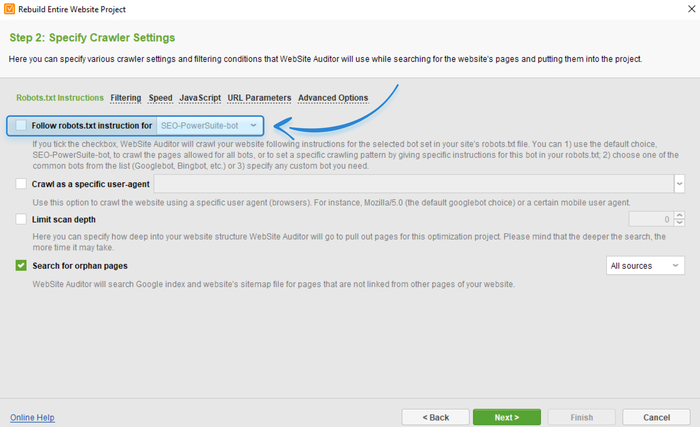
لتجنب المشاكل المحتملة، تحقق مما إذا كانت أي ملفات تحتوي على علامة noindex مضمنة في ملف robots.txt الخاص بك. لذلك، انتقل إلى WebSite Auditor> Site Structure> Pages. أضف عمود تعليمات الروبوتات إلى مساحة العمل الخاصة بك لمشاهدة تلك الصفحات.

تأكد من إعادة بناء المشروع، وتمكين خيارات الخبراء، وإلغاء تحديد الخيار Follow robots.txt حتى تتمكن الأداة من التعرف على الإرشادات دون اتباعها.

البيانات المنظمة Structured data
البيانات المنظمة ضرورية لالتقاط جميع فرص الظهور في البحث. يساعد محركات البحث على فهم صفحتك بشكل أسرع. بالإضافة إلى ذلك، يمكن أن يصبح استخدام البيانات المنظمة فرصتك للحصول على فروق دقيقة بدلاً من الروابط الزرقاء البسيطة (مما قد يؤدي إلى زيادة النقرات).
بالنسبة لأنواع الصفحات المختلفة، سيكون هناك ترميز خاص بها، لذلك سنركز على التحقق من الأخطاء والبحث عن الفرص.
تدقيق الترميز الحالي للمشكلات Audit current markup for issues
انتقل إلى Google Search Console > Enhancements ومعرفة ما إذا كانت جميع العلامات على موقع الويب الخاص بك تعمل على النحو المنشود. إذا وجدت أي عيوب، فتأكد من التحقق من السبب.

إذا كنت بحاجة إلى تدقيق صفحة معينة، فاستخدم Rich Results Test.
تدقيق للفرص Audit for opportunities
من المحتمل أنك فقدت شيئًا ما يمكنك استخدامه ولكنك لم تفعل ذلك بعد. تحتاج إلى تحديد المجالات التي يمكنك تحسينها.
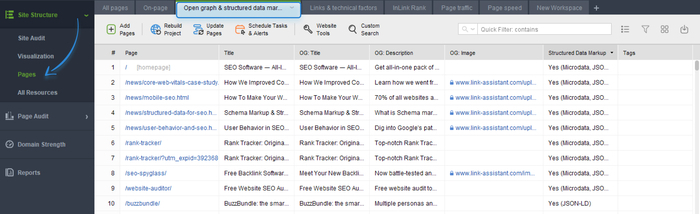
أولاً، تحقق من قائمة الصفحات التي تحتوي على ترميز البيانات وعدم صلاحيتها في WebSite Auditor: Site Structure> Pages> Open Graph وعلامة التبويب `` ترميز البيانات المنظمة '':

بالنسبة للصفحات غير المميزة، ضع في اعتبارك كل الاحتمالات. على سبيل المثال:
- صفحات تسعير المنتج وترميز المنتج
- فيديو المنتج وترميز VideoObject
- مراجعات المنتج ومراجعة الترميز
بمجرد تحديد الفرص والاستعداد لتطبيق العلامات، استخدم Scheme Markup Checker للتحقق من قيامك بكل شيء بشكل صحيح.
14. خريطة الموقع Sitemap
- الميزات المتأثرة: إمكانية الزحف والفهرسة -.
بمجرد إصلاح المشكلات المحتملة المتبقية، ستحتاج إلى النظر في العوامل التي قد تمنع صفحتك من الظهور في نتائج البحث. كانت إحدى الميزات المهمة هي خريطة موقع XML، بالطبع.
هناك العديد من المشاكل المحتملة هنا:
ليس هناك خريطة موقع No sitemap
بدون خريطة الموقع، هذه ليست مشكلة كبيرة. ومع ذلك، بدونها، لا يعرف الزاحف أي الصفحات يجب تحديد أولوياتها. قد ترغب في إخبار Google بالصفحات التي لا يجب الزحف إليها وعدد المرات التي يجب أن تقوم فيها بتحديث صفحاتك حتى يتم الزحف وفقًا لذلك.
وإذا كان لديك موقع ويب كبير بتصميم معقد وعمق مرتفع للنقر أو موقع دولي، فلا يمكنك الاستغناء عن خريطة موقع XML.
خرائط المواقع الفرعية Sub-sitemaps
إذا كنت تدير موقعًا كبيرًا، فإن تقسيم خرائط المواقع حسب الأقسام يعد ممارسة جيدة لتحسين محركات البحث.
على سبيل المثال، إذا كان لديك موقع ويب للتجارة الإلكترونية، فيمكنك إنشاء خريطة موقع واحدة لصفحاتك الثابتة (سياسة الخصوصية وسياسة حقوق النشر وشروط الاستخدام وما إلى ذلك) ثم خرائط مواقع منفصلة لصفحات الفئات الخاصة بك. أو إذا كان لديك موقع أعمال، فلديك العديد من صفحات المنتجات الثابتة وقسم مدونة يقوم بذلك قم بتجديده في كثير من الأحيان. في هذه الحالة، تقوم بإنشاء ملفي خرائط مختلفين.
من خلال إنشاء خرائط مواقع فرعية، يمكنك إدارة ميزانية الزحف بشكل أكثر فاعلية. هذا هو السبب في التأكد من أن لديك خرائط مواقع متعددة بناءً على مدى ثبات صفحاتك.
Empty, blank, and 404 sitemap
هناك العشرات من الأخطاء التي يمكن أن تسبب مشاكل مع خريطة الموقع. قد يكون هذا بسبب التنسيق غير الصحيح، أو علامات HTML غير الصحيحة، أو عناوين URL غير الصحيحة لملفات Sitemap.
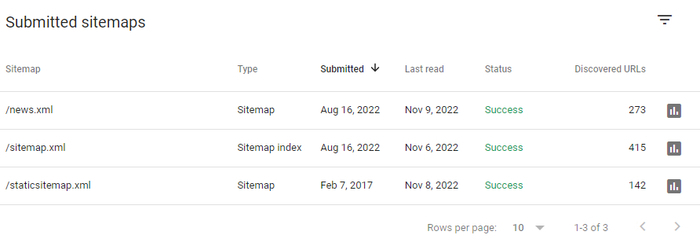
يمكنك العثور على خرائط موقعك في Google Search Console > Index> Sitemaps.

إذا كان هناك خطأ ما في خريطة الموقع ، فستكون حالتها مطابقة.
تم إدراج صفحات خاطئة Wrong pages listed
قد يكون ملف Sitemap الخاص بك قديمًا (عندما تمت إزالة بعض الصفحات الموجودة على موقعك أو إعادة توجيهها بالفعل، ولكنها لا تزال موجودة على خريطة الموقع) أو قد يكون لديك ببساطة عناوين URL خاطئة مضافة إلى خريطة الموقع.
لذلك أولاً وقبل كل شيء، تحتاج إلى التحقق من خرائط المواقع لمعرفة الصفحات التي لا يجب عليك تضمينها:
- تم حظر الصفحات في ملف robots.txt
- صفحات بعلامة noindex أو علامة X-robots
- تمت إعادة توجيه الصفحات برمز الحالة 301 (بشكل دائم)
- الصفحات المحذوفة مع رمز الحالة 404
- الصفحات المتعارف عليها.
ملاحظة: قم بإنشاء خرائط مواقع XML الخاصة بك مباشرة في WebSite Auditor sitemap builder لتجنب أي أخطاء.
15. ملف Robots.txt
- الميزات المتأثرة: إمكانية الزحف والفهرسة -.
أخيرًا، آخر شيء يجب التحقق منه هو ملف robots.txt الخاص بك. يسمح لك بتقييد الوصول إلى صفحات معينة. فيما يلي بعض المشكلات الشائعة التي قد تظهر:
الصفحات السلبية غير مسموح بها Wrong pages disallowed/allowed
قد تحجب الصفحة الخاطئة عن طريق الخطأ. أو ربما تكون قد حذفت صفحة أو مكّنت إعادة توجيه دائمة لكن الصفحة بقيت في ملف خريطة الموقع.
لمعرفة الصفحات التي تم حظر الزحف إليها، انتقل إلى Site Structure > Site Audit > Indexing and Crawlability. ابحث عن المحتوى المقيد من عامل الفهرسة واعرض قوائم الصفحات وأدلة الروبوت الخاصة بها.

إذا وجدت أنه تم حظر بعض الصفحات المهمة، فالرجاء حل المشكلة عن طريق إزالة قواعد robots.txt المقابلة. يمكنك إدارة ملف robots.txt الخاص بك مباشرة في WebSite Auditor.
أخطاء المنطق Logic errors
قد تكون هناك أيضًا مشكلة أخرى: لقد قمت بحظر صفحة ولكن لا يزال يتم الزحف إليها وفهرستها لأن الصفحة مفهرسة بشكل صحيح.
يمكنك التحقق من الصفحات المحظورة في ملف robots.txt، لكنها لا تزال مرتبطة بـ WebSite Auditor.
لذلك ، انتقل إلى Site Structure> Pages وانظر إلى الصفحات وتعليمات برامج الروبوت الخاصة بهم وما إذا كان لديهم أي روابط داخلية.

ملاحظة: يمكنك استخدام أداة اختبار Google robots.txt للعثور على أية مشكلات.
ا Take-home message
على الرغم من أن الفحوصات السريعة روتينية، إلا أنها أفضل من إعادة تأهيل الأعداد المفقودة بطريقة كارثية.
كما ترى، هناك الكثير من الأشياء التي يمكن التعامل معها بشكل غير صحيح باستخدام مُحسنات محركات البحث. لذلك، لا تنتظر حدوث شيء سيء لموقعك، قم بإجراء تدقيق منتظم لتحسين محركات البحث.
خاتمة: انطلق بموقعك نحو القمة من خلال تدقيق تحسين محركات البحث
إن تحسين محركات البحث ليس مجرد عملية تقنية، بل هو استراتيجية شاملة تتطلب التخطيط، التحليل، والتطوير المستمر. من خلال اتباع الخطوات الـ 15 التي استعرضناها، يمكنك تحويل موقعك إلى منصة رقمية قوية تجذب المزيد من الزوار، وتحقق نتائج ملموسة على مستوى الترتيب في محركات البحث.
لا تنسَ أن تدقيق تحسين محركات البحث هو عملية دورية يجب تنفيذها بانتظام. فالمعايير واللوغاريتمات تتغير باستمرار، وكذلك سلوكيات المستخدمين واحتياجاتهم. إن الالتزام بفحص وتحليل موقعك، سواء من الناحية التقنية أو من ناحية جودة المحتوى وتجربة المستخدم، يضمن لك التكيف مع تلك التغيرات واستمرار النجاح على المدى الطويل.
إذا كنت تبحث عن تحقيق نتائج حقيقية ومستدامة، فلا تكتفِ بتحسين الجوانب الظاهرة فقط. الغوص في التفاصيل التقنية، مثل سرعة الموقع، الهيكل الداخلي، والروابط، يمكن أن يُحدث فرقًا كبيرًا. علاوة على ذلك، الاهتمام بالمحتوى القيم والموجه بدقة إلى جمهورك المستهدف يعزز من مصداقيتك ويزيد من فرص ظهورك في عمليات البحث.
لا تتردد أيضًا في استغلال الأدوات المبتكرة المتاحة مثل Google Search Console وAhrefs وSEMrush لتبسيط عملية التدقيق وتحقيق رؤى أعمق. هذه الأدوات يمكنها تقديم بيانات دقيقة تساعدك على اتخاذ قرارات مستنيرة وفعّالة لتحسين موقعك.
في النهاية، السر يكمن في الالتزام والصبر. تحسين محركات البحث عملية متكاملة ومستمرة تتطلب رؤية استراتيجية طويلة الأمد. مع التخطيط السليم وتنفيذ التدقيق بانتظام، ستتمكن من تحقيق تواجد قوي على الإنترنت وجذب جمهور أكبر، مما يعزز من نجاح علامتك التجارية ويضعها في مقدمة المنافسة.
ابدأ الآن، قم بتطبيق هذه الخطوات على موقعك، وشاهد كيف يمكن لتحسين محركات البحث أن يكون مفتاحًا حقيقيًا لنجاحك الرقمي!


